Download Add Svg Into React - 212+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-craft-30.blogspot.com/2021/07/add-svg-into-react-212-svg-design-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg Into React - 212+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg Into React - 212+ SVG Design FIle Then link it to native using. If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Install any one of these using npm: With more than 3k stars in github it's one of the best approach.
With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm:
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Then link it to native using. With more than 3k stars in github it's one of the best approach. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Install any one of these using npm: Faq why are there two wrapping elements? If you want to insert a svg directly into your app, you can try a 3rd party library :
Download List of Add Svg Into React - 212+ SVG Design FIle - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}With more than 3k stars in github it's one of the best approach.
Svgs In React Native from lh6.googleusercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Here List of Free File SVG, PNG, EPS, DXF For Cricut
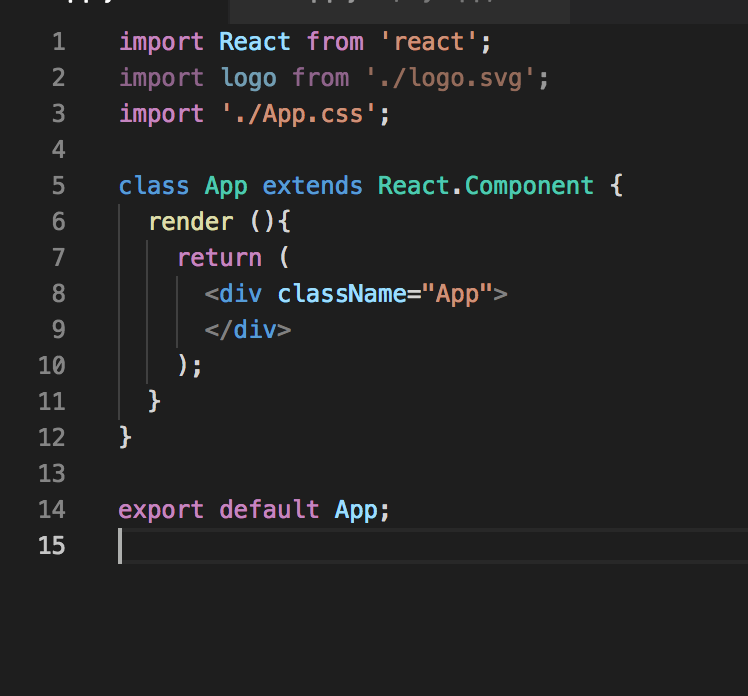
Download Add Svg Into React - 212+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. If you need a starter project, head over to this webpack + babel + react project and follow the installation instructions. Sep 24, 2020 · we'll also take a look at how we can manually add svg files right into our app by copying the code of an svg file right into a new component. Import react, {component} from 'react'; Then link it to native using. In this section, we will start by generating svg icons manually for your react application. Next, put all your.svg icon files into a /assets folder next to your src/ folder. Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. Creating a react app for this walkthrough, you can use any react framework you'd like whether that's create react app or next.js. Oct 30, 2020 · react svg icon components from cli.
Add Svg Into React - 212+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Add Svg Into React - 212+ SVG Design FIle Instead of using various svg source files to achieve different themes, we implement a technology transforming attributes of a single svg source file into multiple themes. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
Then link it to native using. Install any one of these using npm: Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library :
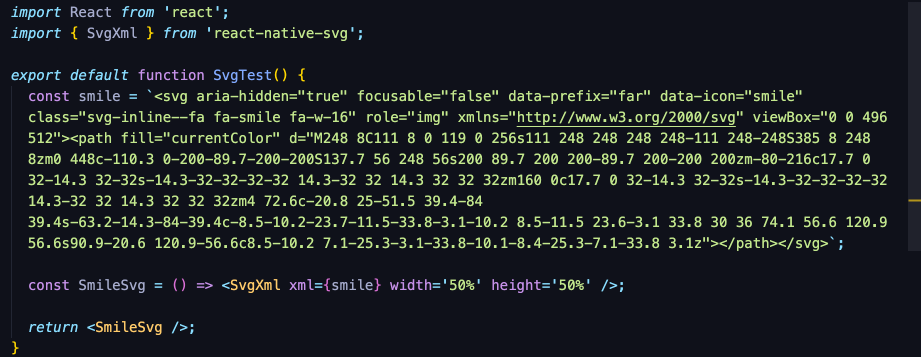
Sep 24, 2020 · we'll also take a look at how we can manually add svg files right into our app by copying the code of an svg file right into a new component. SVG Cut Files
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Faq why are there two wrapping elements? Install any one of these using npm: Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Then link it to native using. Faq why are there two wrapping elements? With more than 3k stars in github it's one of the best approach.
How To Use Svg Images In React Native Expo App for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
If you want to insert a svg directly into your app, you can try a 3rd party library : With more than 3k stars in github it's one of the best approach. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
How Can I Automatically Scale An Svg Element Within A React Native View Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
With more than 3k stars in github it's one of the best approach. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
Import Svg Files In Your React Native Project The Same Way for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Install any one of these using npm: Faq why are there two wrapping elements? Then link it to native using.
How To Create A Component Library From Svg Illustrations Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Faq why are there two wrapping elements? Then link it to native using.
How To Create Pure React Svg Maps With Topojson And D3 Geo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library : Faq why are there two wrapping elements?
How To Import Svgs On React Native By Veronica Valls Game Frontend Development Stuff Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. With more than 3k stars in github it's one of the best approach.
React Tips Svgs And Scroll Events for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Then link it to native using. With more than 3k stars in github it's one of the best approach.
Embedding Svg Code Into React Ok This Is My First Ever Blog Post By Nthn Level Up Coding for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
If you want to insert a svg directly into your app, you can try a 3rd party library : Then link it to native using. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
How To Use Svgs In React Native With Expo By Brianna Workman Level Up Coding for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
With more than 3k stars in github it's one of the best approach. Install any one of these using npm: Then link it to native using.
Svg Components In React Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
With more than 3k stars in github it's one of the best approach. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
Image And Svg React Js Tutorial 2 Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Faq why are there two wrapping elements? With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library :
How Can I Show Svg File On React Native Fantas Hit for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Then link it to native using. Install any one of these using npm: The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
How To Import Svgs On React Native By Veronica Valls Game Frontend Development Stuff Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
With more than 3k stars in github it's one of the best approach. Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library :
Image And Svg React Js Tutorial 2 Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
With more than 3k stars in github it's one of the best approach. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Install any one of these using npm:
How To Import A Svg File In Javascript Geeksforgeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Then link it to native using. With more than 3k stars in github it's one of the best approach.
How To Use Svg In React Native Noteworthy The Journal Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
With more than 3k stars in github it's one of the best approach. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Install any one of these using npm:
Optimizing Converting And Exporting Svg Icons In React for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Install any one of these using npm: Faq why are there two wrapping elements? Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
How To Import Image Svg Png In A React Component Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
If you want to insert a svg directly into your app, you can try a 3rd party library : Then link it to native using. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
React Rendering Svg Overwrites Other Svgs On The Page Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Install any one of these using npm: With more than 3k stars in github it's one of the best approach. Faq why are there two wrapping elements?
Download Faq why are there two wrapping elements? Free SVG Cut Files
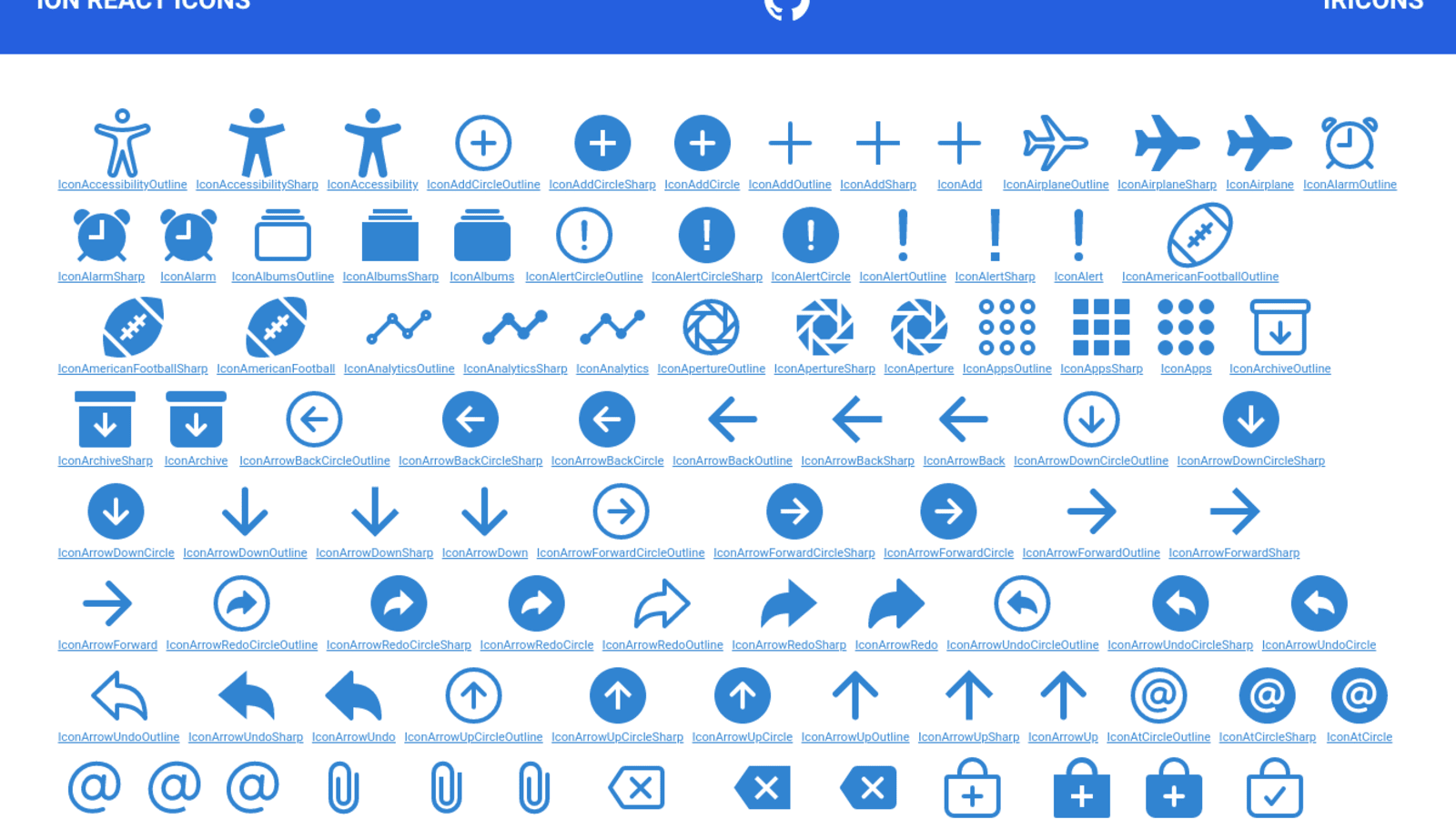
A Tool To Convert Svg Into React 17 Typescript Components Ion Icons Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Install any one of these using npm: Then link it to native using. With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Then link it to native using. With more than 3k stars in github it's one of the best approach.
How Can I Automatically Scale An Svg Element Within A React Native View Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Then link it to native using. Install any one of these using npm: With more than 3k stars in github it's one of the best approach. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library :
Install any one of these using npm: With more than 3k stars in github it's one of the best approach.
How Can I Show Svg File On React Native Fantas Hit for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Then link it to native using. With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library :
If you want to insert a svg directly into your app, you can try a 3rd party library : With more than 3k stars in github it's one of the best approach.
How Can I Automatically Scale An Svg Element Within A React Native View Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
With more than 3k stars in github it's one of the best approach. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library :
If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm:
How To Import Svgs On React Native By Veronica Valls Game Frontend Development Stuff Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Install any one of these using npm: If you want to insert a svg directly into your app, you can try a 3rd party library : With more than 3k stars in github it's one of the best approach. Then link it to native using. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags.
Install any one of these using npm: With more than 3k stars in github it's one of the best approach.
Svgs In React Native for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Then link it to native using. With more than 3k stars in github it's one of the best approach. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Install any one of these using npm:
If you want to insert a svg directly into your app, you can try a 3rd party library : With more than 3k stars in github it's one of the best approach.
Embedding Svg Code Into React Ok This Is My First Ever Blog Post By Nthn Level Up Coding for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
If you want to insert a svg directly into your app, you can try a 3rd party library : With more than 3k stars in github it's one of the best approach. Then link it to native using. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport.
Install any one of these using npm: Then link it to native using.
How To Create A Component Library From Svg Illustrations Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Then link it to native using. If you want to insert a svg directly into your app, you can try a 3rd party library : Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Install any one of these using npm:
With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library :
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Then link it to native using. If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm: With more than 3k stars in github it's one of the best approach.
With more than 3k stars in github it's one of the best approach. Install any one of these using npm:
Using Svg Icons Components In React Dev Community for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Install any one of these using npm: The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Then link it to native using. If you want to insert a svg directly into your app, you can try a 3rd party library :
With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library :
How To Use Svg In React Native Noteworthy The Journal Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm: With more than 3k stars in github it's one of the best approach.
If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm:
Graphical Ui S With Svg And React Part 1 Declarative Graphics for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. With more than 3k stars in github it's one of the best approach. Then link it to native using. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Install any one of these using npm:
Install any one of these using npm: Then link it to native using.
Image And Svg React Js Tutorial 2 Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Then link it to native using. Install any one of these using npm: The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. With more than 3k stars in github it's one of the best approach.
If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm:
Using Svg Icons Components In React By Nishan Bajracharya Leapfrog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Install any one of these using npm: With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library : The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Then link it to native using.
With more than 3k stars in github it's one of the best approach. Then link it to native using.
Github C8r Pixo Convert Svg Icons Into React Components for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library : Then link it to native using. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. With more than 3k stars in github it's one of the best approach.
Then link it to native using. With more than 3k stars in github it's one of the best approach.
Github C8r Pixo Convert Svg Icons Into React Components for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Install any one of these using npm: With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library : Then link it to native using.
Then link it to native using. With more than 3k stars in github it's one of the best approach.
A Tool To Convert Svg Into React 17 Typescript Components Ion Icons Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Install any one of these using npm: With more than 3k stars in github it's one of the best approach. If you want to insert a svg directly into your app, you can try a 3rd party library :
Then link it to native using. If you want to insert a svg directly into your app, you can try a 3rd party library :
Create React App And Svgs A Guide To Show Svg Images In React By Jennifer Fu Better Programming for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
With more than 3k stars in github it's one of the best approach. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Then link it to native using. If you want to insert a svg directly into your app, you can try a 3rd party library : Install any one of these using npm:
Install any one of these using npm: With more than 3k stars in github it's one of the best approach.
Github Gregberge Svgr Transform Svgs Into React Components for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. Install any one of these using npm: Then link it to native using. If you want to insert a svg directly into your app, you can try a 3rd party library : With more than 3k stars in github it's one of the best approach.
Install any one of these using npm: Then link it to native using.
How To Convert Any Web Page Into A React Web Page By Gio Valdez Javascript In Plain English for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 212+ SVG Design FIle
Then link it to native using. With more than 3k stars in github it's one of the best approach. The first element to add to the progress bar component is the <svg> element tag, which defines a container for a coordinate system and viewport. Apr 08, 2020 · set the parent element to fragment (import from react) or empty tags. If you want to insert a svg directly into your app, you can try a 3rd party library :
Then link it to native using. If you want to insert a svg directly into your app, you can try a 3rd party library :

